ステップメールで無料レポートの配布
リセールライトビジネスをスタートする時に、
まずは無料レポートを配布することから始めるのも
一つの手だと思います。
ステップメールや独自メールマガジンを始めたいときに、
無料・有料サービス、自分のサーバーや
レンタルサーバーに導入するCGIタイプなど
その種類はたくさんあります。
無料のものはステップメールの数に制限があるので
使いたくないけれど、毎月の利用料金が高いもの、
買い取り式のサービスでも1万円以上する高額なものは
いきなり使うのはちょっと・・・と考えてている方に。。。
今回は「格安の買い取り式CGI」を紹介します。
AutoresponderUnlimited2.0
ステップメール推奨サイトで紹介されています。
フォームで取得できるのは「氏名」「メールアドレス」
だけですが、それで十分という方には
お手ごろな値段ですので試してみるのも良いかもしれません。
私もこれから新しい無料レポートの配布を
準備しようと思っています。
まずは無料レポートを配布することから始めるのも
一つの手だと思います。
ステップメールや独自メールマガジンを始めたいときに、
無料・有料サービス、自分のサーバーや
レンタルサーバーに導入するCGIタイプなど
その種類はたくさんあります。
無料のものはステップメールの数に制限があるので
使いたくないけれど、毎月の利用料金が高いもの、
買い取り式のサービスでも1万円以上する高額なものは
いきなり使うのはちょっと・・・と考えてている方に。。。
今回は「格安の買い取り式CGI」を紹介します。
AutoresponderUnlimited2.0
ステップメール推奨サイトで紹介されています。
フォームで取得できるのは「氏名」「メールアドレス」
だけですが、それで十分という方には
お手ごろな値段ですので試してみるのも良いかもしれません。
私もこれから新しい無料レポートの配布を
準備しようと思っています。
2009年3月31日|コメント (0)|トラックバック (0)
カテゴリー:無料ツールを利用
簡単にファビコンをWebサイトに設置する方法
 ファビコンをご存知ですか?
ファビコンをご存知ですか? 自分のサイトを『お気に入り』に登録してもらう(または自分で登録した)ときにファビコンが設定されていると、 数多くの『お気に入り』から探すのが簡単になります。
また、簡単なマークとしてサイトを認識してもらうこともできます。
今回は簡単にファビコンを作成できるサービスを紹介します。
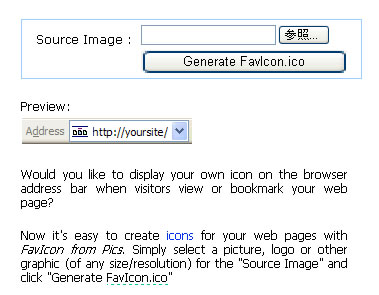
FavIcon from Pics という海外のサイトです。 まずはじめに、自分でファビコンのデザインは用意しなくてはなりません。 ファビコンは32px角で用意します。gifでもjpgでも大丈夫です。
 source Imageのところに用意した画像を指定して、ボタンをクリック。 すると、こんな感じで簡単にファビコンのセットを作成してくれます。
source Imageのところに用意した画像を指定して、ボタンをクリック。 すると、こんな感じで簡単にファビコンのセットを作成してくれます。 ちょっと嬉しいのは、アニメーションのファビコンも一緒にできてしまうこと。小さなファビコンが動くのも可愛いですね。あとは、ダウンロードしてご自身のWebサイトにセッティングすればOKです。 最後に、HTMLソースのどこに記述すればファビコンが設置できるのかをちょこっと < link rel="shortcut icon" href="favicon.ico" > < link rel="icon" href="animated_favicon1.gif" type="image/gif" > この二つのソースを"< /head >"タグの前に記述(コピー&ペーストでOK)し、用意されたファビコンをWebサイト直下のディレクトリに アップロードすれば設置完了です。 実際に自分でファビコンを作って『お気に入り登録』してみるとよいですね(^^) ちなみに、ブラウザでいうと、IE6.0だと設置後すぐには認識されないこともあるようです。FireFoxはばっちりでした。
ちょっと嬉しいのは、アニメーションのファビコンも一緒にできてしまうこと。小さなファビコンが動くのも可愛いですね。あとは、ダウンロードしてご自身のWebサイトにセッティングすればOKです。 最後に、HTMLソースのどこに記述すればファビコンが設置できるのかをちょこっと < link rel="shortcut icon" href="favicon.ico" > < link rel="icon" href="animated_favicon1.gif" type="image/gif" > この二つのソースを"< /head >"タグの前に記述(コピー&ペーストでOK)し、用意されたファビコンをWebサイト直下のディレクトリに アップロードすれば設置完了です。 実際に自分でファビコンを作って『お気に入り登録』してみるとよいですね(^^) ちなみに、ブラウザでいうと、IE6.0だと設置後すぐには認識されないこともあるようです。FireFoxはばっちりでした。
2007年8月29日|
カテゴリー:無料ツールを利用
Powered by
Movable Type 4.23-ja
